

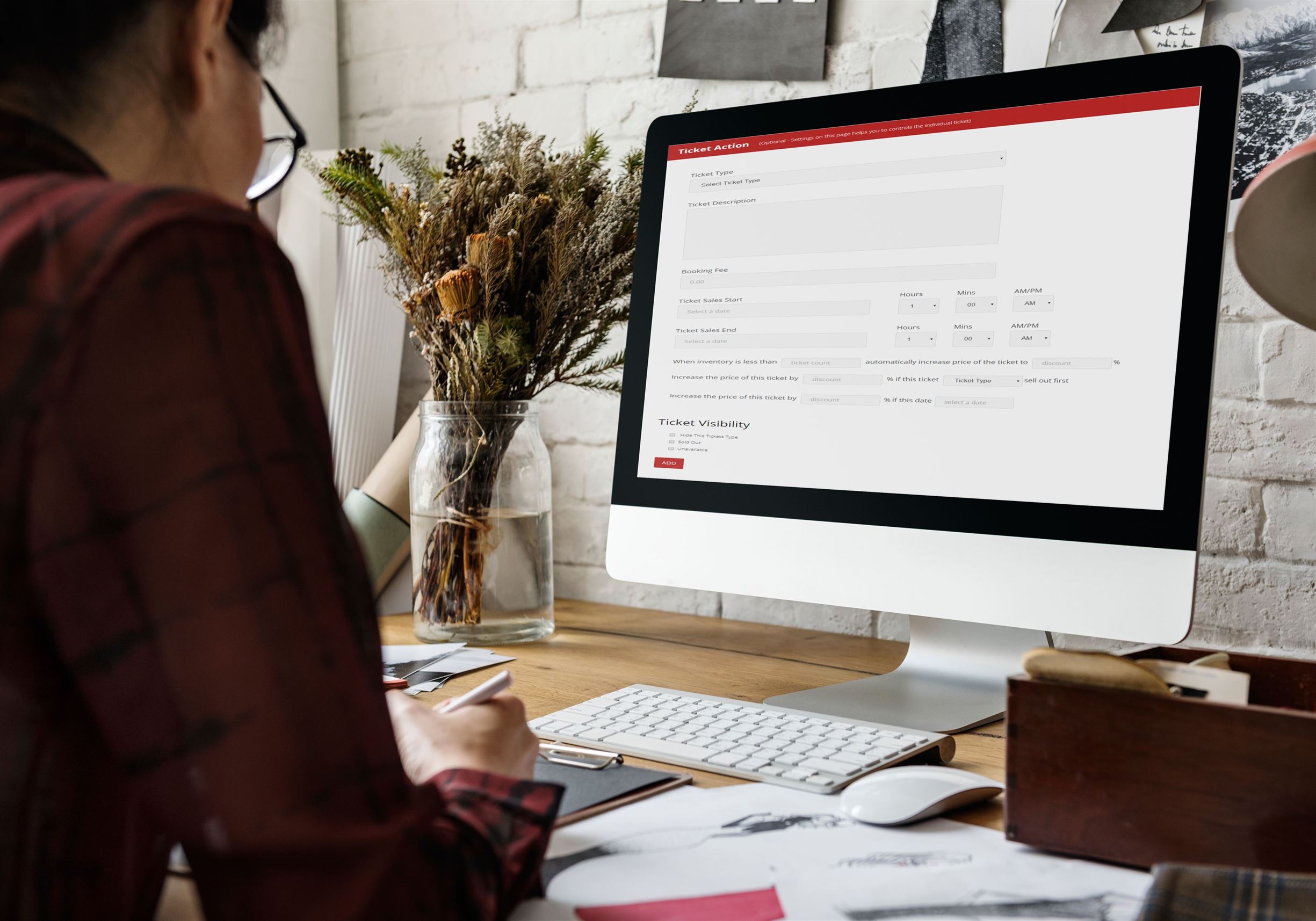
TicketDocker Actions are our proprietary technology that puts you in control of the ticketing experience like never before. The available Actions use conditional logic to bring your ticketing page to life - giving it newfound flexibility with control over every detail. With Actions, you can set automated pricing controls, visibility controls, inventory controls, and more within seconds. Whether you need a simple function or an advanced one, Actions will take you through the controls with ease.
Start or stop individual ticket sales based on a date..
Show or hide a particular ticket types at any time.
Increases the price of the ticket based on the date.
When inventory lessens, add a conditional rule that automatically increases the price.
Add a booking fee to any individual ticket type based on business needs..
Mark any ticket type as sold-out or unavailable at any point of time.
With our ticket Action options, you can create dynamic rules to control your ticket prices, visibility, and start and end dates.


There are limitless possibilities when using Actions on your ticketing page. Here are some of the most popular ways to use Actions on your ticketing form: